在阳光灿烂的日子里,当你走出户外,你是否曾留意过树荫下斑驳的阳关,清风拂来,树叶婆娑,地上的光斑闪烁跳跃,如生命般灵动,不禁让人浮想联翩。越是简单的事物,越是能够给我们展现最真挚的美。
创作描述
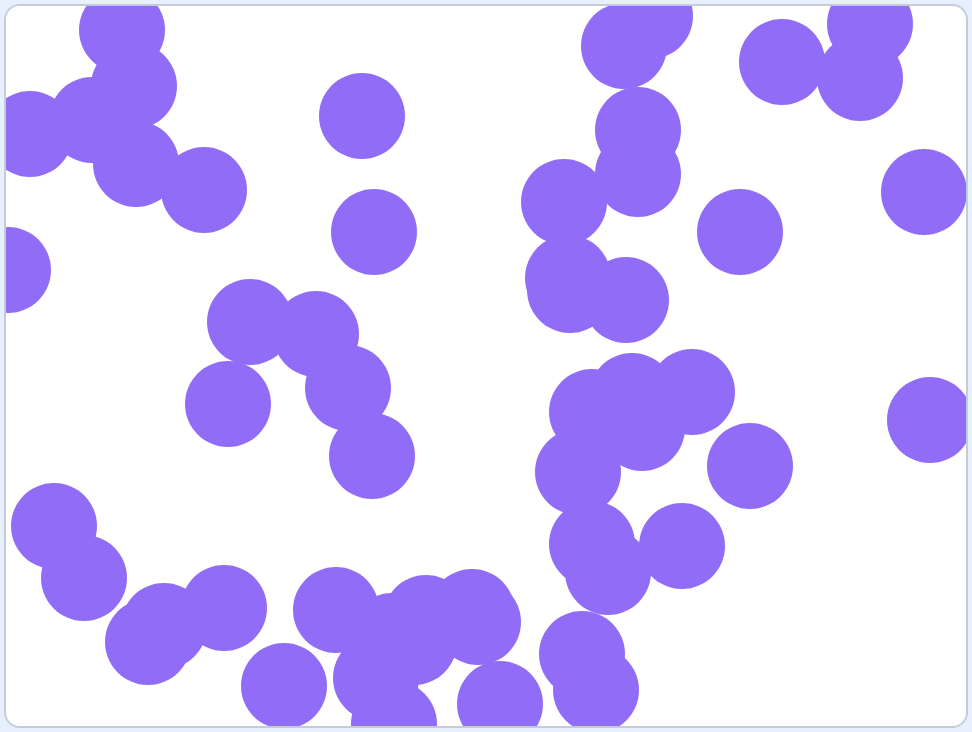
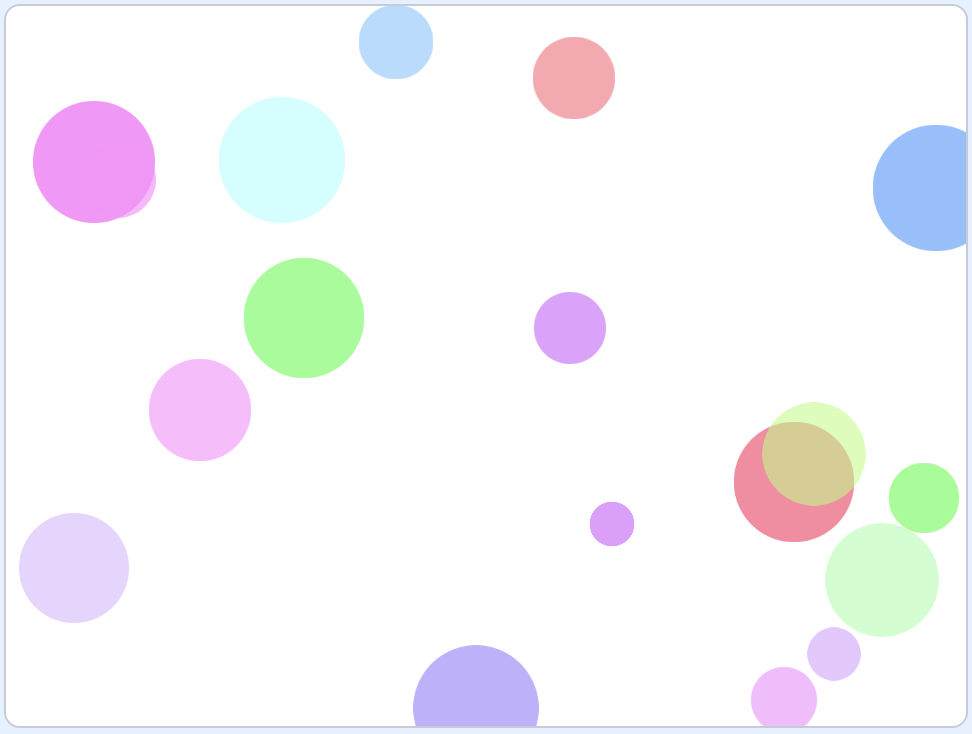
通过Scratch编程制作光斑闪烁的效果,各色的圆形光斑在舞台上不断产生,然后逐渐消失。项目效果如视频所示:
编程思路
针对本作品,我们可以分三步来实现:
- 绘制一个光斑角色,并通过克隆技术产生多个光斑并在舞台的随机位置出现
- 通过程序改变光斑的颜色
- 让光斑在一定时间之后逐渐消失
程序设计
1.绘制光斑并克隆
我们首先需要绘制一个圆形角色作为光斑,打开Scratch编程软件,删除默认的小猫角色,并旋转绘制一个角色,如图:

使用Scratch的绘图工具,绘制一个小圆点,如图:

[小技巧]:在绘制圆形光斑的时候,按住shift键,使用圆形工具就可以画出一个正圆了。
不过只有一个光斑可不行,我们希望在舞台上呈现缤纷的光斑闪烁效果,是不是需要手动绘制许许多多的光斑角色呢?
其实没有必要,强大的Scratch为我们提供了克隆功能,可以使用这些功能克隆出多个与角色相同的的克隆体,犹如角色的分身术。
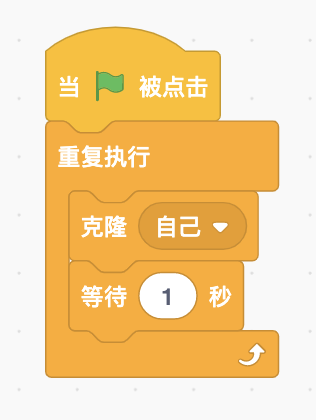
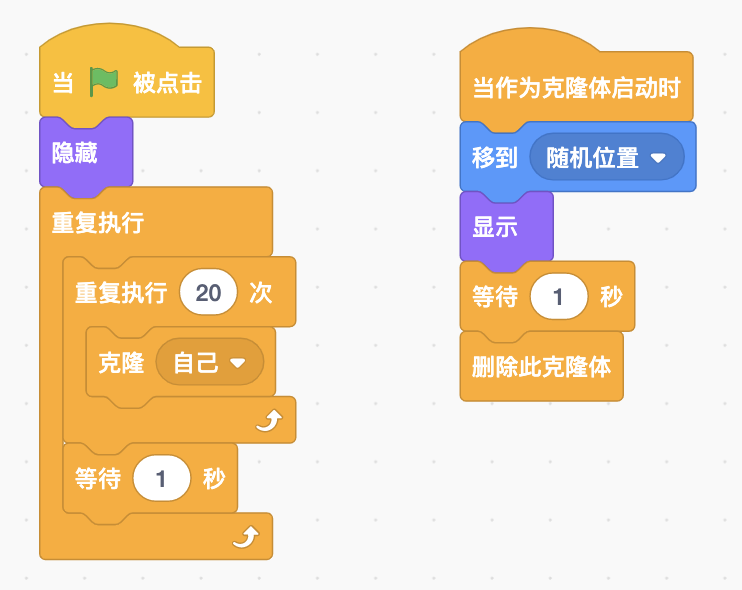
我们可以使用克隆指令不停的克隆光斑角色,这需要使用重复执行,由于计算机执行指令的时间非常短,需要增加一个等待时间指令,具体程序如图所示:

单击绿旗执行这段程序时,会发现舞台上面的圆形光斑似乎没有什么变化,此时拖动一下光斑角色,发现拖走一个还有一个,如图所示:

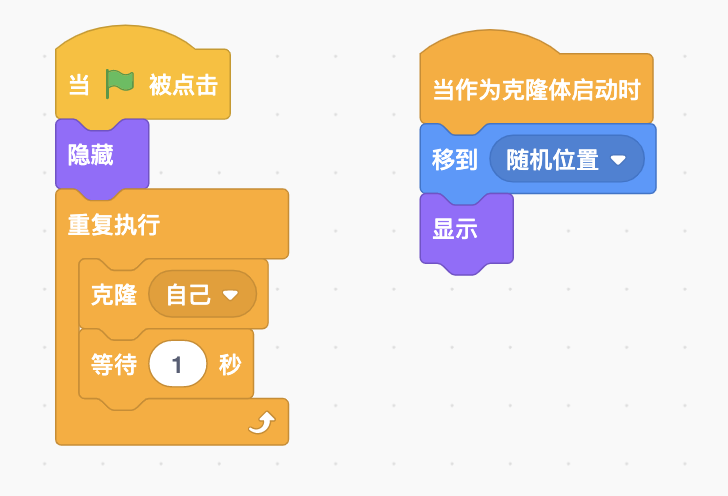
如果这些克隆出来的光斑能随机出现在舞台的不同位置就完美了。要控制角色的位置,可以使用移到(x,y)指令,也可以是移到角色指令(包括鼠标指针和随机位置),可是怎样才能控制克隆体的位置呢,这就需要用到当作为克隆体启动时指令了,一旦角色被克隆出来,就会立即执行该指令下方的程序了,我们将光斑本体隐藏起来,让克隆体在舞台上随机一个位置出现,代码如下:

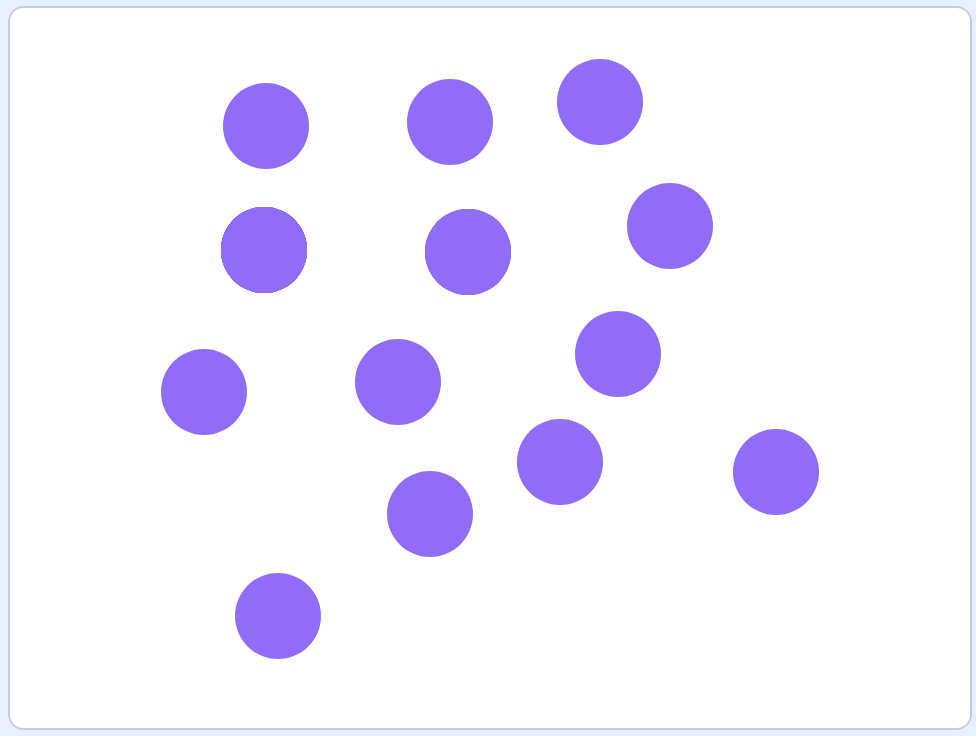
执行程序,可以看到每隔1秒,就会随机出现一个圆形光斑,效果如下:

2.闪烁效果及色彩变化
通过刚才的程序,已经实现了克隆光斑的效果,但是光斑并没有不断闪烁效果,而且越来越多,这显然不是我们想要的效果,如何删除这些多余的光斑呢,这就需要用到删除此克隆体指令了,我们可以对刚才的程序稍作修改,一次克隆20个光斑,然后等待1秒,而每个克隆体在产生1秒之后自动删除。修改代码如下:

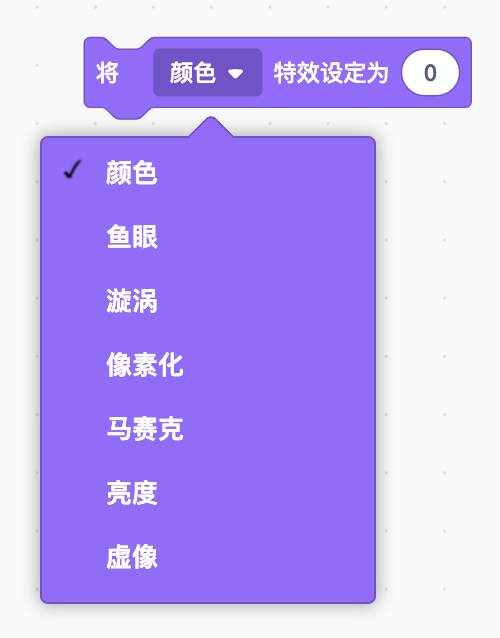
这样一来,就可以实现光斑的闪烁效果了,只是光斑的颜色太单一,我们需要给光斑换点花样,比如光斑的大小,光斑的颜色,光斑的亮度等,在Scratch中,有一个专门设置角色的特效指令,如图:

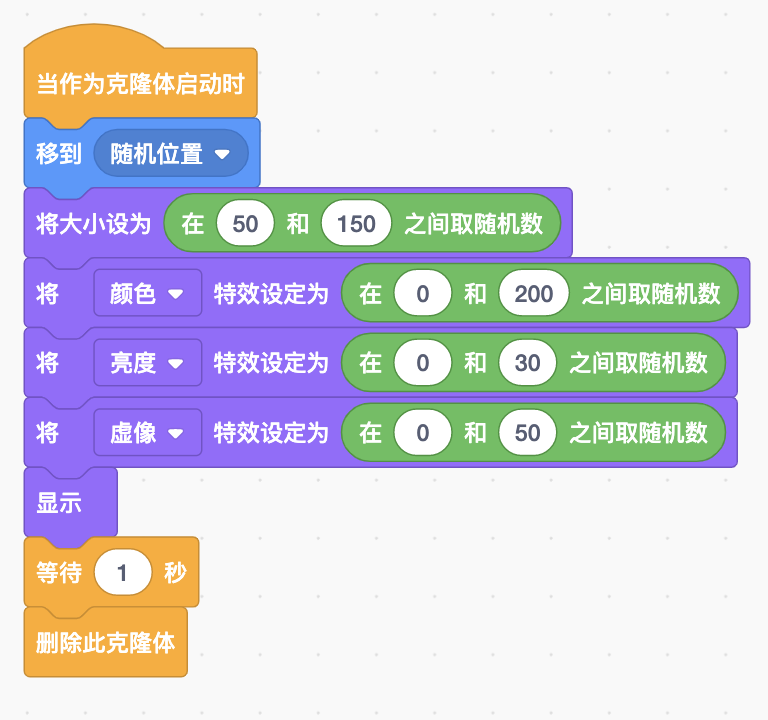
针对克隆体,添加特效设置指令如下:

改进后的效果如图所示:

3.逐渐消失
我们让光斑出现1秒之后立刻消失,是不是感觉有些太过突然了,可以让光斑渐渐消失,这在编程中应用得非常广泛,那么如何让光斑缓缓消失呢?
可以利用角色的虚像特效,Scratch中的虚像就是透明度,虚像为0,也就是透明度为0,就表示完全不透明,如果将虚像设置为100,则角色完全透明,这就看不见了,是不是很简单。
我们分多次增加角色的透明度即可,编写代码如下:

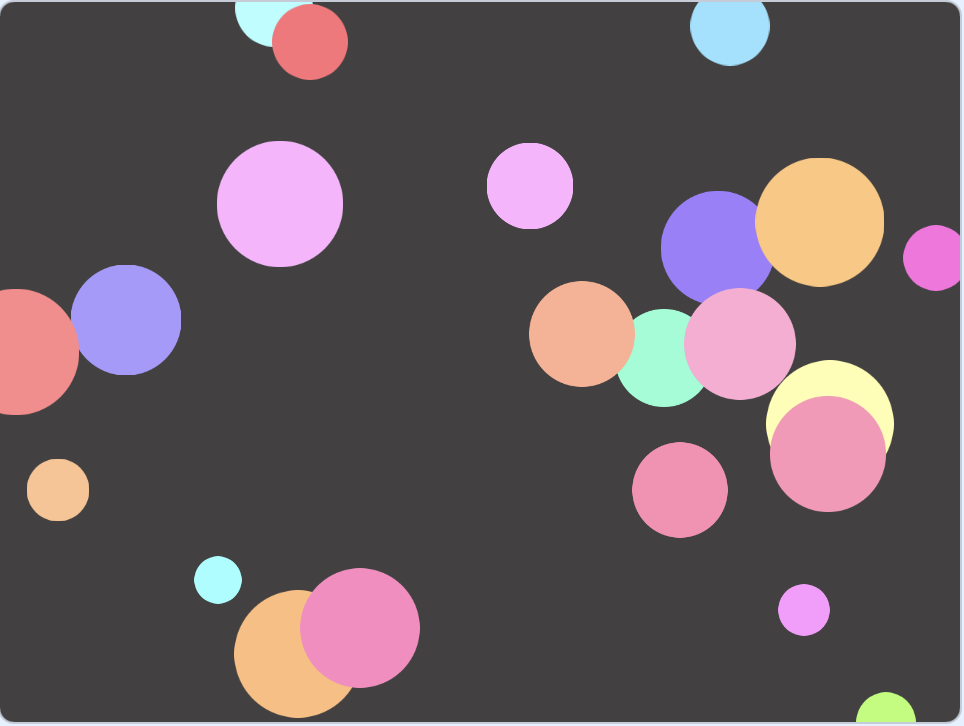
可以尝试着设置一个黑色背景,其效果会更好,如图所示:

总结
我们采用了最简单的基本图形-圆形作为光斑,虽然只绘制了一个光斑角色,但通过克隆指令,可以克隆出多个光斑克隆体,并且可以改变克隆体的位置、大小、颜色特效和虚像特效值等,形成光斑闪烁的效果。
实现闪烁光斑的效果方法并不唯一,可以灵活处理,比如克隆的时候,不加等待指令,或者多绘制几个不同的造型都是可以的,根据你的想法,大胆地去尝试,大胆地去修改吧,从而感受Scratch的强大和灵活之处。
有需要本作品的读者,可以联系作者。

















暂无评论内容