自然界中没有东西是从一个点线性地移动到另一点。在现实中,事物在运动时可能加速或减速。我们的大脑习惯于期待这种运动,因此在做动画时,应利用此规律,自然的运动会让用户对你的应用感觉更舒服。
什么是缓动动画?
缓动,学名为Tween,缓冲移动的简称,是动画程序设计领域的专用名词。缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来,缓动会让你的动画看起来更加自然,如图所示:

缓动的最大用处就是应用在设计的运动表现上,可以结合物理、数学等原理真实地模拟显示生活中的运动现象,更加符合自然规律及人类认知,并使对象按照用户期望的行为交互,提供连续性体验。
作品效果预览
先来看看Scratch缓动动画的作品效果,如视频所示:
缓动原理
那么,缓动动画的原理是什么呢?答案就是百分比运动。
假设要从数值A变化到数值B,如果是线性运动,则每次移动距离是一样;如果是缓动,每次移动距离不一样。那如何才能不一样呢?很简单,按比例移动就可以。
例如:每次移动剩余距离的一半,对吧,超容易理解的。
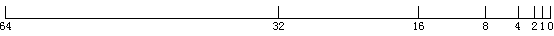
比方说:你和目标之间距离是64,每秒移动一半距离,那么,你们之间的距离下一秒就是32,再下一秒就是16,然后8,接下来依次是4、2、1,最后……你和目标就在一起了。你们在一起的这个过程就是一个典型的先快后慢的缓动运动过程,如图所示:

用一个简单的公式表示就是:
A = A + (B - A) / 2编程实现
明白了缓动动画及其实现原理,接下来,就可以通过Scratch软件编程实现缓动动画了,为了让你更好的理解并掌握缓动动画的实现,我将整个创作分为如下四个步骤分步完成:
- 匀速运动
- 百分比运动
- 添加大小变化
- 使用克隆实现影子效果
1.匀速运动
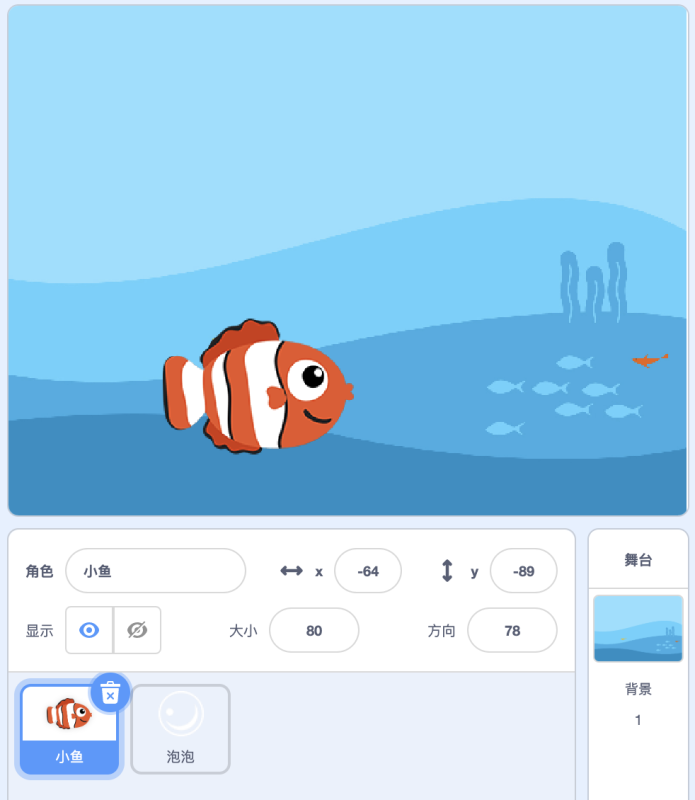
打开Scratch编程软件,选择一张你喜欢的舞台背景图片,再添加一个角色,我在这里给角色添加了多个造型,如图所示:

我们先来实现角色的匀速运动,角色每一次都是从舞台的左边出现,然后运到到舞台正中间位置,停顿1秒,然后再继续向右运动,直到舞台右边缘,再换一个角色造型,又开始从舞台左边开始向右运动,不断的重复这个过程,整个过程,我们使用匀速运动,编写代码如下:

请你思考一个问题:上述代码中,判断的条件使用的是“x坐标 > -1”和“x坐标 > 240”,为什么不用“x坐标 = 0”和“x坐标 = 240”?
2.百分比运动
匀速运动已经实现了,我们只需要改变一些速度,采用百分比运动,就可以看到缓动效果了。根据上面的缓动原理公式,我们只需要将固定值10,稍作修改即可,如图所示:

需要说明的是:此处的关键是一定要跟当前的x坐标有关联,至于“0 – x坐标” 和 “260 – x坐标”这两处的数字是可以调整的,包括“/5”中的数字5也是可以调整的,你可以多测试几次,看看哪个效果更理想。
运行此代码,就可以看到角色的缓动效果。
3.添加大小变化
接下来,我们给角色添加一个先变大再变小的缓动效果,其实现方式和运动的是一样的,当到达舞台中间时,先让角色变大,再让角色变小,添加代码如下:

4.使用克隆实现影子效果
当前的缓动特效,我们只能看到一个角色,如果要看到影子效果的话,我们可以在每一次位置和大小变化的时候,生成一个克隆体,然后逐渐改变克隆体的亮度,直到全白,然后删除克隆体即可,完整的代码如下图所示:

至此,整个作品就创作好了,你可以喝杯咖啡,好好欣赏Scratch编程创作的缓动动画特效了,^_^。



















暂无评论内容