作品简介
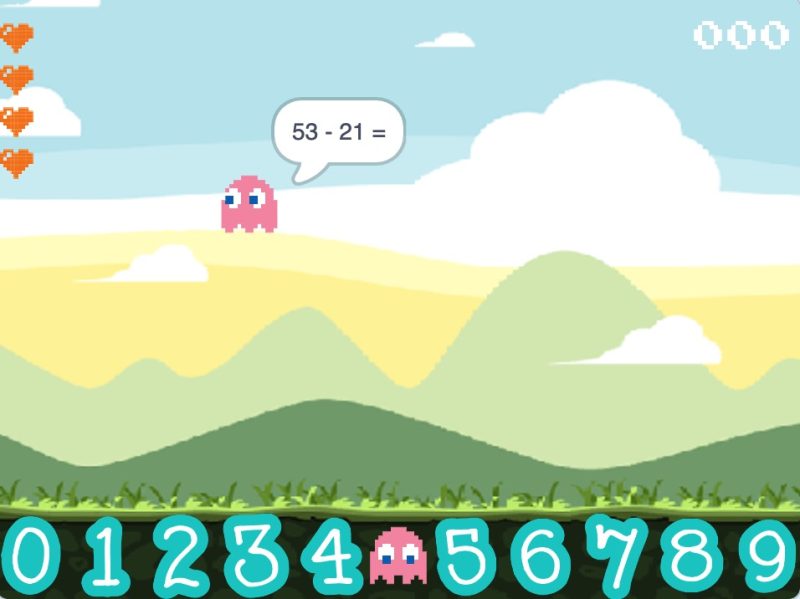
今天给大家带来的Scratch作品是《饥饿的数字》,这是一款数学益智小游戏。蓝色数字球一直在找寻比它还小的数字,只有比自己还要小的数字球,才能被吃掉,如果碰到比自己还大的数字可就直接Gameover了!
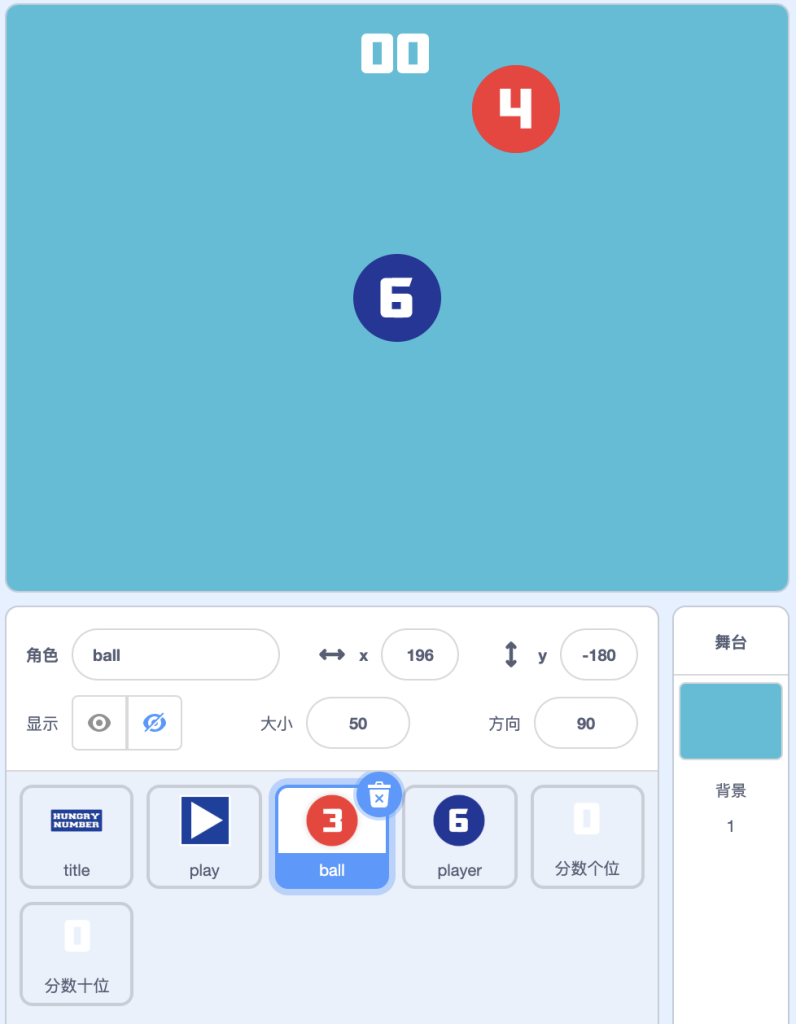
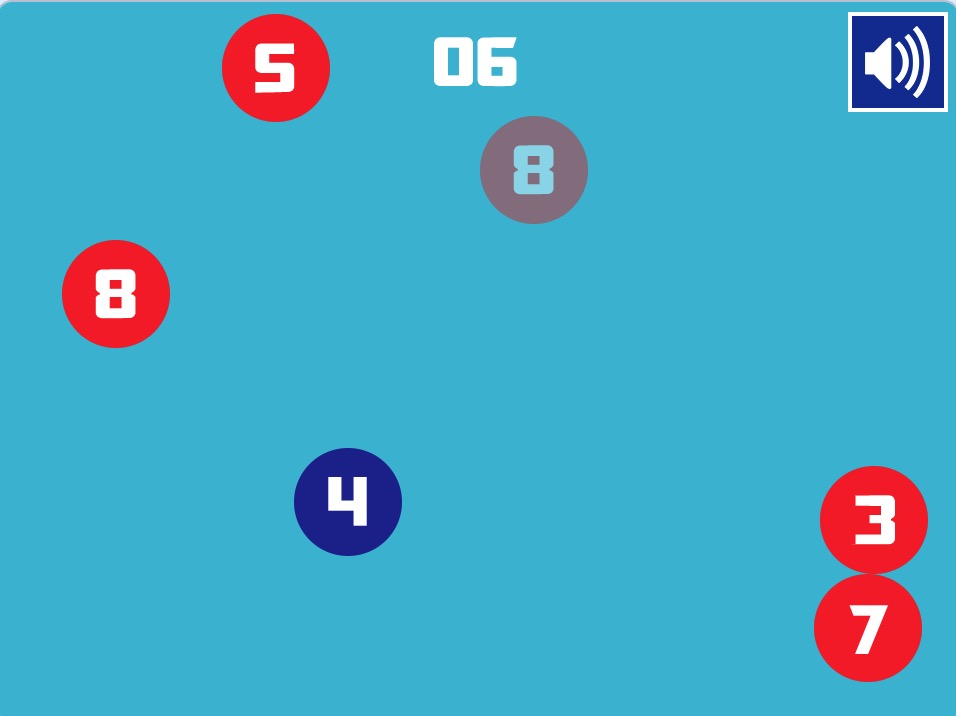
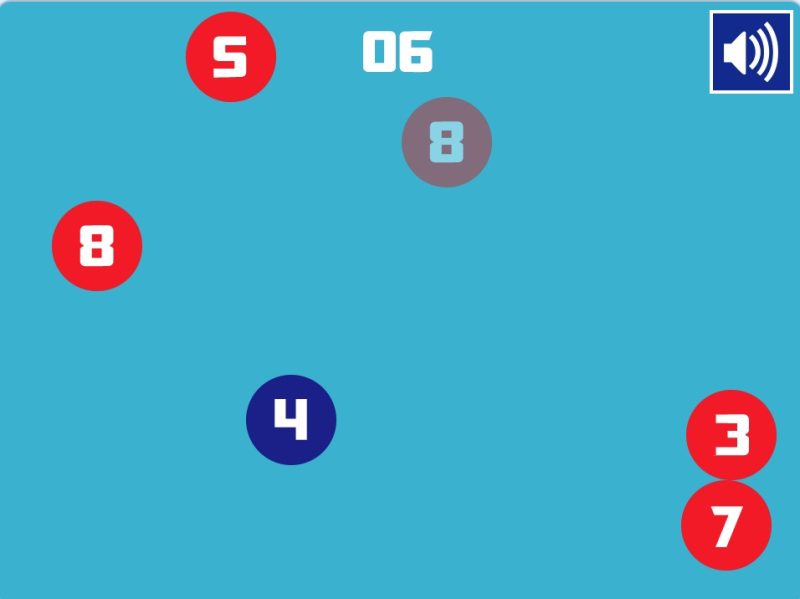
点击绿旗,运行程序,显示游戏封面,点击play按钮,正式进入游戏,蓝色数字球出现在舞台中央,每隔2秒钟就会在舞台边缘随机位置出现一个红色数字球,沿着随机方向在舞台上来回运动,10秒之后会自动消失。玩家通过移动鼠标来控制蓝色数字球,去吃掉数字比较自己小的红色数字球,每吃掉一个红色数字球,蓝色数字球上的数字就需要增加相应的数字,同时增加相应的分数,如果增加之后的数字大于8,则会自动编程数字4。如果不小心碰到比自己还大的红色数字球,则游戏结束。
本作品和小学数学中的数字比大小紧密联系在一起,让孩子在学习编程的时候,又巩固了数学知识,是一个超级棒的Scratch作品。
作品效果
Scratch饥饿的数字作品效果如视频所示:
核心代码解读
Scratch饥饿的数字作品一共使用了6个角色,如下图所示:

各角色功能和效果简要说明如下:
- title:用来游戏的名称,hungry number;
- play:开始按钮,用于启动游戏;
- ball:红色数字球,一共有9个数字,分别是1、2、3、4、5、6、7、8、9,每隔2秒钟就随机出现一个新的红色数字球,并在舞台上来回运动,如果没有被蓝色数字球吃掉,10秒钟之后会自动消失;
- player:蓝色数字球,一共有5个数字,分别是4、5、6、7、8,随鼠标移动而移动,当吃掉比自己小的红色数字球后,会得到一个新的数字,如果数字大于8,则重新回到数字4,如果碰到不大于自己数字的球,则gameover;
- 分数个位:用数字角色来显示分数的个位;
- 分数十位:用数字角色来显示分数的十位。
在使用Scratch创作本作品过程中,重难点是当两种数字球碰撞时,蓝色数字球吃掉红色数字球的编程逻辑,接下来详细说明其实现过程。
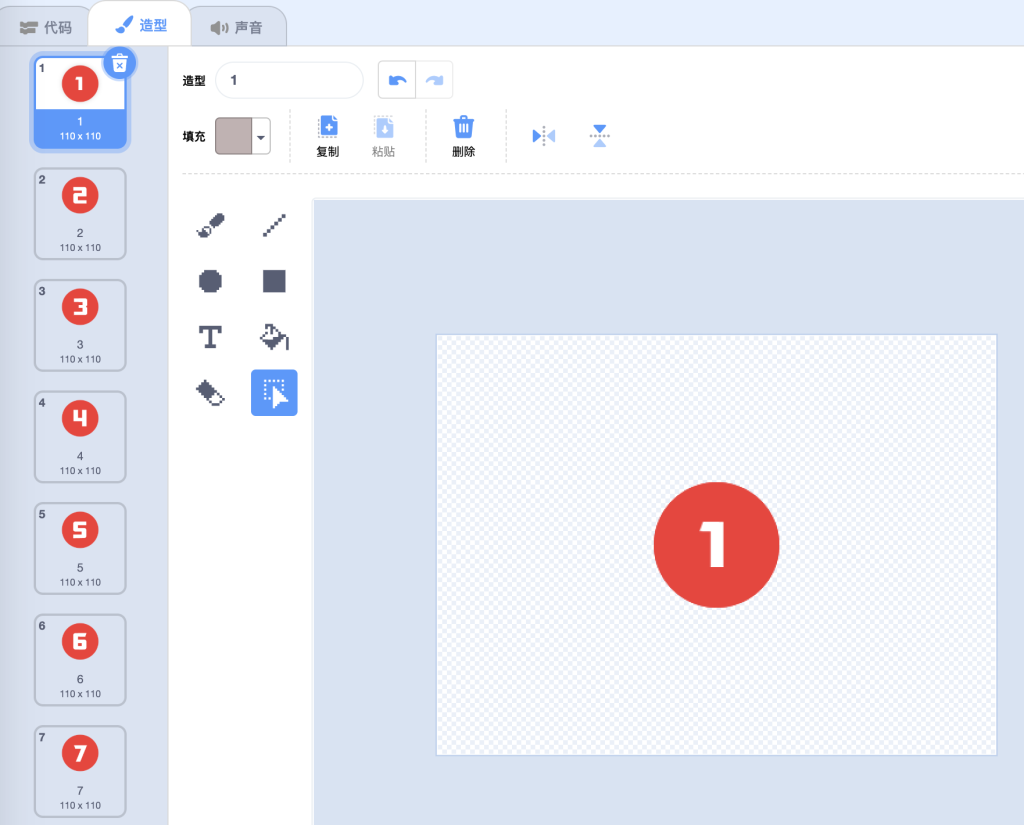
首先,要看看红色数字球的造型列表,一共有9个数字,数字编号从1到9,对应的数字刚好也是从1到9,如图所示:

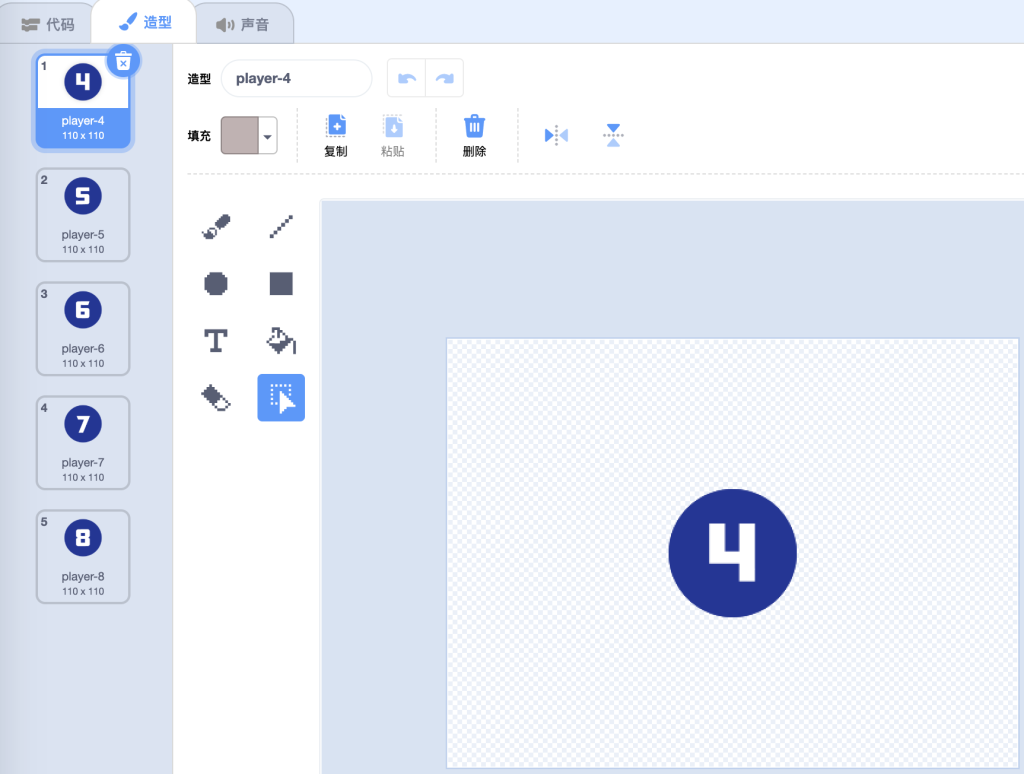
其次,我们再来看看蓝色数字球的造型列表,一共有5个数字,编号从1到5,但是对应的数字是从4到8,两者相隔3,如图所示:

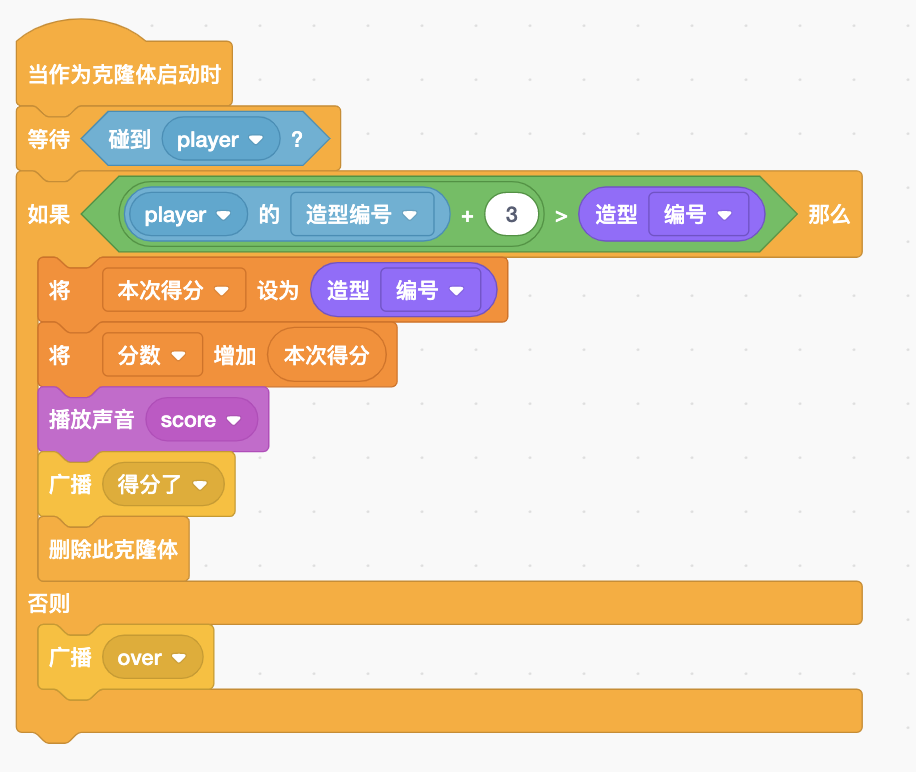
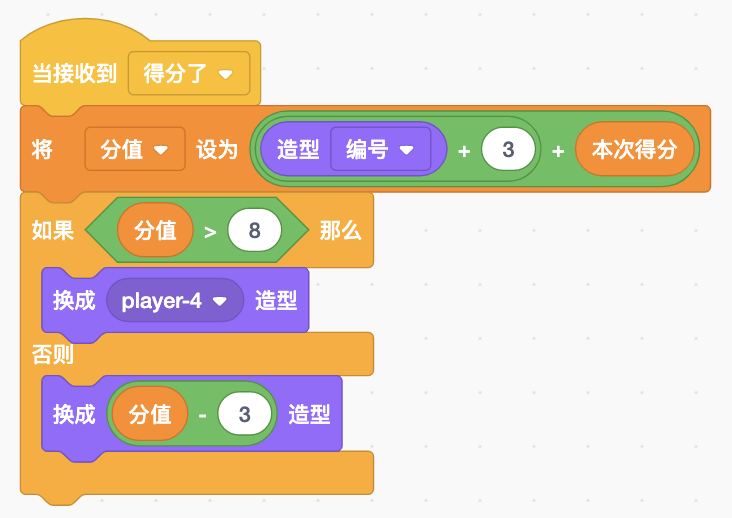
当蓝红数字球碰撞的时候,首先需要判断数字的大小,可以利用造型变化来进行比较,不过需要注意的是蓝色球造型编号和其数字相差3,需要做相应处理,代码如图所示:

与之对应的,蓝色球也需要做相应处理,其代码如下:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
























暂无评论内容